First impressions are all the time essential. This may occasionally appear apparent, however aesthetics is a vital issue {that a} enterprise proprietor ought to think about in the course of the net design course of. We reside in a time when outward appearances are fairly important in our every day lives. The significance of aesthetic design in capturing and persuading customers to remain in your website can’t be overstated. Aesthetic design refers to how you utilize branding parts like color, pictures, and total structure in your web site. It’s what attracts prospects, particularly should you develop your web site based on the suitable ideas and standards. These days, web site design via aesthetic usability has an affect on search rating websites like Google, along with offering an interesting look.
Aesthetics vs. Usability in Internet Design

One factor you should keep away from, is to prioritise aesthetics greater than performance, or vice versa. The aesthetics of your web site seek advice from the visible design, in addition to the general desired enchantment you want. Then again, the usability pertains to the assorted options and capabilities. If a machine has cogs of equal measure that want equal upkeep for it to run easily, so does an internet site must have wonderful aesthetic and performance for it to really thrive on-line.
Suggestions for Creating Web site Design By Aesthetic Usability

1. Make Your Design Extra Fluid
Pure strains and softer curves categorical fluidity in design. Your net web page turns into a lot extra engaging to the human thoughts the extra an natural setting is mirrored. In distinction, rigid design with extra angles, flat edges, and straight strains, whereas very best for some model pictures, is way tougher for the thoughts to digest and stare upon for lengthy durations of time. An excellent on-line shopping for expertise mustn’t solely be thrilling and interactive, but in addition snug for patrons.
2. Guarantee That Your Internet Web page Parts Meet The Minimal Necessities
Textual content and images are each main facets of your web site that should be continually up to date with a purpose to have nice web site design with aesthetic usability. Images should all the time be high-resolution and associated to the subject being mentioned. The wording ought to be neat and simple to learn. It’s tempting to go overboard and overwhelm net guests with too many graphics or overly finished fonts, so preserve it easy. Your adversary is muddle. Minimalism ought to be your information when doubtful, and you may develop from there.
3. Maintain Your Aesthetics Constant
To make sure consistency and the flexibility to create the proper setting, it’s crucial to arrange the temper, tone, and elegance you need in your net pages with knowledgeable net and graphic designers. It is a unbelievable approach to lift model consciousness and picture. Clients solely get one message from disjointed net design: the enterprise doesn’t know what it’s doing on-line and isn’t a powerful challenger within the digital market.
4. Do Not Sacrifice Readability
Prioritise textual content over visuals should you’re simply getting began with net design. The significance of eye-catching and readable content material in net design is crucial. An revolutionary and artsy-looking web site could impress some website guests, however it is usually vital to gauge whether or not the aesthetic outweighs the doable worth they will glean out of your content material. Spend the time obligatory to find out the very best font, textual content dimension, and color palette, in addition to stability textual content with the opposite elements of your net web page.
5. At all times Pay Consideration to Wordiness
Massive quantities of textual content can simply postpone website guests. Plus, you get factors for intelligent copy that sticks with prospects lengthy after they’ve left your web site. If it takes a number of phrases (or paragraphs!) to convey your message, it is advisable to provide you with a greater approach to elucidate your self. Longer and extra detailed isn’t essentially higher, particularly if it distorts your text-to-image ratio. Entries must not ever exceed 2,000 phrases, and should solely be permitted to transcend that in case your web site features a weblog.
6. Use Customized Layouts to Your Benefit
Up to now, we’ve solely mentioned textual content and pictures, however there’s a 3rd issue to think about when constructing wonderful net design that comes with aesthetic usability: layouts. In terms of making a structure that works, layering, white area, grids, selecting the best background color, going black, or enjoying with brutalist parts all play a job. Layouts function a hyperlink between textual content and pictures, serving as a “basket” that binds them collectively and connects them for total coherence. Clients who merely view an internet web page that’s the finish results of all of those elements could not realise the significance of a good structure, however they may discover if the model made buying simpler or tougher for them.
7. Make Your Internet Design Reflective of As we speak’s Tendencies
Though an internet web page ought to replicate your branding, it’s nonetheless a good suggestion to include present tendencies to point out shoppers you can adapt to altering circumstances. Given how the pandemic has irrevocably altered shopper behaviour, net pages in the present day and within the post-COVID worry period ought to replicate this. A profitable net web page finished with good net design via aesthetic usability ought to evoke emotions of cleanliness, heat, and recuperation. Progress, stability, and a way of belonging are additionally vital concerns.
Associated Articles
- The way to Use Social Media to Improve Model Consciousness?
- Why is UX design important in your eCommerce web site?
- The way to Enhance Web site UX: 9 Guidelines in Efficient UX Writing
The Significance of Consumer Expertise and The way to Improve Web site Usability

Your web site should not solely seem engaging but in addition ship a easy consumer expertise for guests with a purpose to achieve success. For this reason usability is simply as essential as design. It should distinguish your web site from the competitors. Good web site usability in net design means making it easy for customers to acquire the data they require rapidly and effortlessly.
There are quite a few methods to make your web site extra usable. Take a look at these ten essential strategies for making your web site extra user-friendly.
1. Simplify Your Interface and Content material
In most circumstances, simplifying the consumer interface and content material is probably the most environment friendly technique to enhance web site usability. Gathering varied suggestions for web site design can assist you enhance on this facet, as a result of usually, pointless options reminiscent of inventory graphics and secondary navigational hyperlinks are often seen on web sites.
Happily, it’s a straightforward three-step course of to resolve:
- See whether or not sure parts on a selected web page might be eliminated.
- Decide whether or not the remaining display screen parts to see if any of them have a secondary perform.
- Determine what you want to the consumer to deal with probably the most, reminiscent of your most important name to motion.
2. Contemplate the Place
Some areas on a web page usually tend to seize consideration as a result of how we learn net pages. For the reason that majority of customers prioritise the left aspect and vice versa, it’s a good suggestion to create materials with that in thoughts. Moreover, the right-hand column of most web sites incorporates supplemental content material. For this reason priceless content material within the right-hand column has a decrease likelihood of being seen by the consumer. Moreover, customers pay extra consideration to materials on high of the web page. So if you’d like them to note one thing, put it close to the highest.
3. Use Imagery with Care
Our consideration is definitely drawn to imagery. Photographs that incorporate a face particularly are fast to seize consideration. Relying on how you utilize images, this could improve or hinder the performance of your web site. Try to be conscious that if there’s a close by picture to seize a consumer’s consideration as an alternative of a name to motion, it’s doable for them to disregard it. Nevertheless, as a result of we usually comply with the attention line of characters we see in pictures, we are able to use a picture to seize the customers’ consideration. Customers usually tend to discover it if the particular person is your name to motion or one other vital piece of content material. Associating visuals with a name to motion can help in capturing the eye of customers.
4. Make Use of Damaging Area
It’s essential to perceive the significance of lowering the quantity of issues on a web page that compete for consideration. One other technique is to make use of area to encompass our important stuff. It’s the identical motive we’ll discover even the tiniest scratch on a white wall. Damaging area attracts consideration to any shut issues on the display screen. This isn’t to imply that utilizing adverse area is the one strategy to make your essential textual content stand out; you may also make use of color to nice impact.
5. Improve with Color
We’ve all seen how brightly colored birds and flowers stand out from their environment. On some web sites, they might utilise the same methodology by designating a distinct color for key materials reminiscent of calls to motion. In creating an internet design with aesthetic usability, color can certainly be a robust weapon in capturing consideration.
6. Utilise Relative Dimension
The dimensions of parts is a method we assess their relative worth. It’s the relative proportions of the gadgets that matter, not the scale of the gadgets themselves. Nothing is giant if the whole lot is giant. In folks’s views, the whole lot is equally vital. Moreover, the larger the distinction in aspect sizes, the larger the differentiation between them. Nevertheless, the variation in relative dimension between gadgets on an internet site is often inadequate to supply a noticeable distinction. Design is clearly an efficient approach for attracting consideration, however we should additionally study the content material on our web site.
7. Contemplate the Consumer When Creating Content material
SInce web site content material is designed to showcase details about a model, it usually neglects to maintain the shopper in thoughts. As an alternative of asking, “what will we need to say about ourselves?,” begin with “what does the consumer need to know?”. Which means that we should put the correct info in entrance of individuals on the proper second from a usability standpoint.
8. Don’t Make the Consumer Seek for Solutions
Most of the time, the essential info the customers search nonetheless must be looked for in web sites. Reply to the consumer’s inquiries the place their focus is true now. Don’t make them search for options. Not that that is the one situation with our content material technique. Many web site house owners will be apt of organising content material with our worldview. At all times remember the fact that the consumer sees the world in a novel means.
9. Match the Consumer’s Psychological Mannequin
Every of us has our personal psychological illustration of the world. This has an affect on how we understand the world and the way we relate ideas and issues. The problem is that as we get extra specialised, our psychological fashions diverge from these round us. As a result of your psychological mannequin is presumably extraordinarily completely different out of your viewers’s, you would possibly discover it troublesome to construct your website construction. To attain nice web site design via aesthetic usability, you’ll be able to contain the consumer within the design of the positioning construction or take a look at any info structure you devise.
10. Restrict Choices and Make Them Distinct
The intricacy of navigation is a key usability barrier on many web sites. Many web sites comprise an extreme variety of parts on every degree of their navigation. It is a drawback for the reason that extra navigational parts you’ve, the extra possible they’re to look the identical. Customers grow to be hesitant and extra prone to make errors when choices should not completely different from each other. Restrict the number of selections exhibited to shoppers, and make every possibility as distinct and well-labelled as doable. Whether or not it’s navigational objects, eCommerce service choices, or calls to motion, that is true.
The Benefit of Cellular-Friendliness

Now that you understand how to enhance your web site design via aesthetic usability, take it a step additional by enhancing cell responsiveness. As extra folks use their telephones to entry the Web, having a responsive web site design has grow to be a requirement.
The very first strategy is to see how your present web site appears on a cell gadget. You could verify this with Google’s cell website tester. In case your web site is presently unavailable on cell gadgets, cell variations are free utilizing web-based cell web site builders.
Examples of Clear, Practical Designs


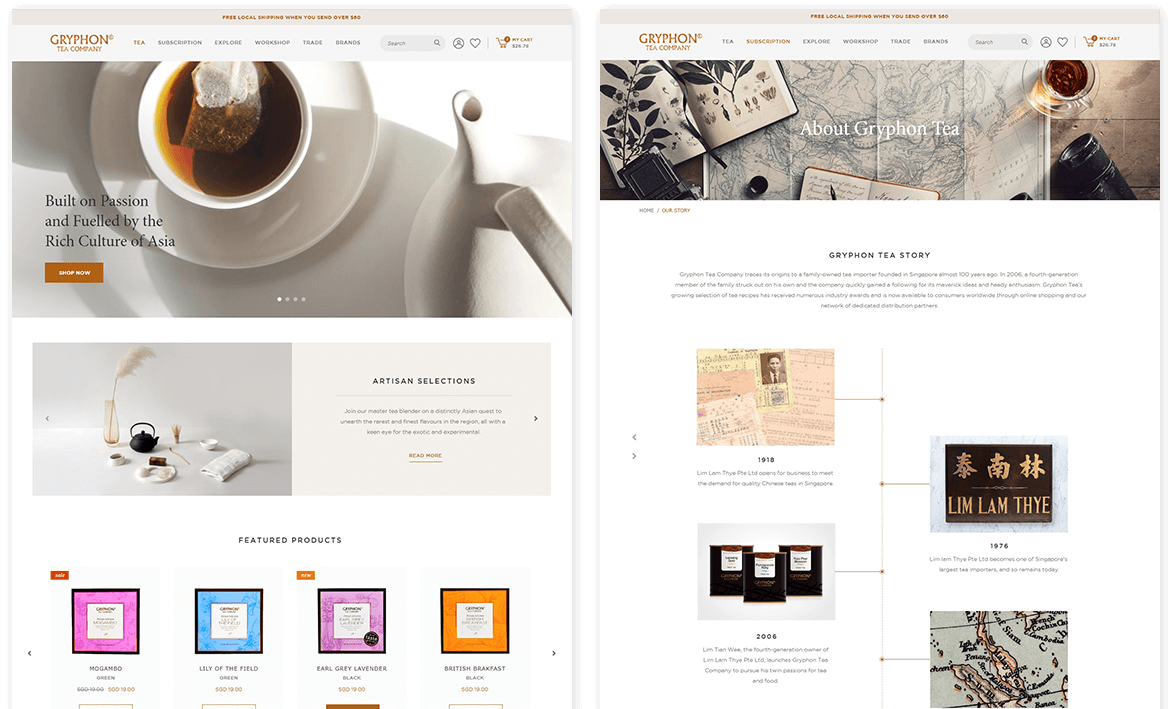
Gryphon’s visually interesting web site makes use of a mix of many daring colors and visually beautiful typefaces on every web page. It additionally reveals very best creativity: its peaceable model demonstrates {that a} crowded structure is unneeded to create an ideal web site.

The Hegen web site is one other nice sight price mentioning. The aesthetic web site’s considerably refined design, which incorporates many tender, pastel tones. The pronounced graphical results merge splendidly with the fundamental textual content and interface design explored. It might seem easy at first, however the well-designed structure, user-friendly navigation, and excellent UI results elevate it much more.

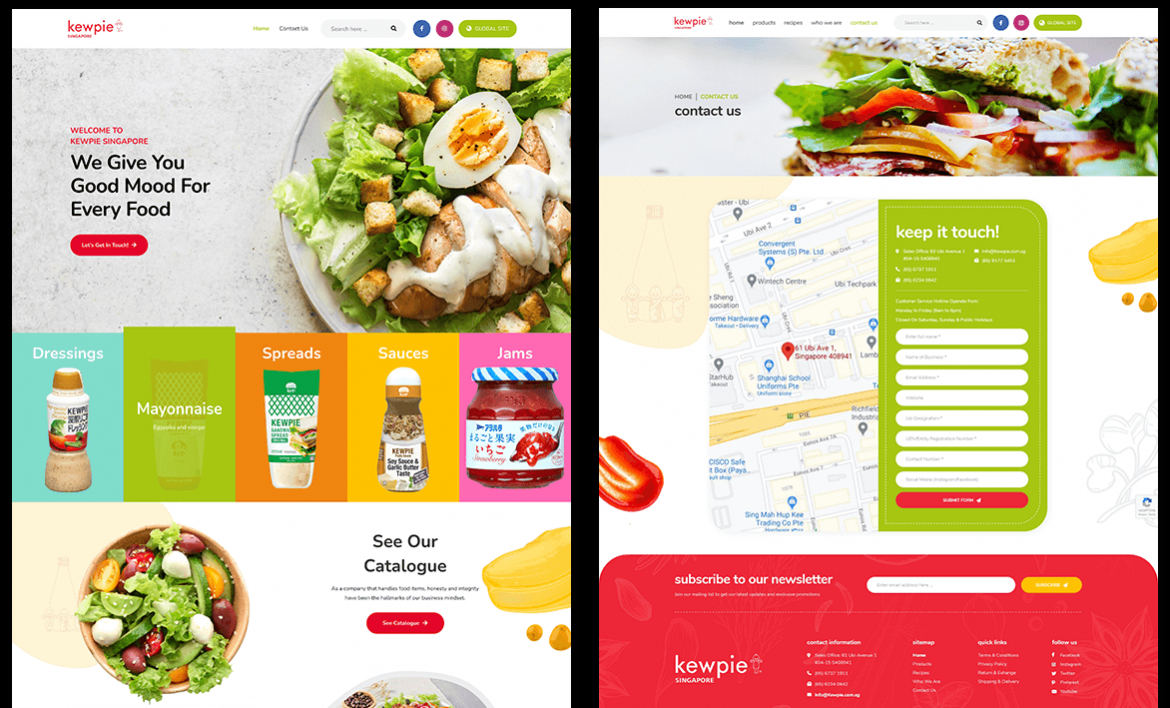
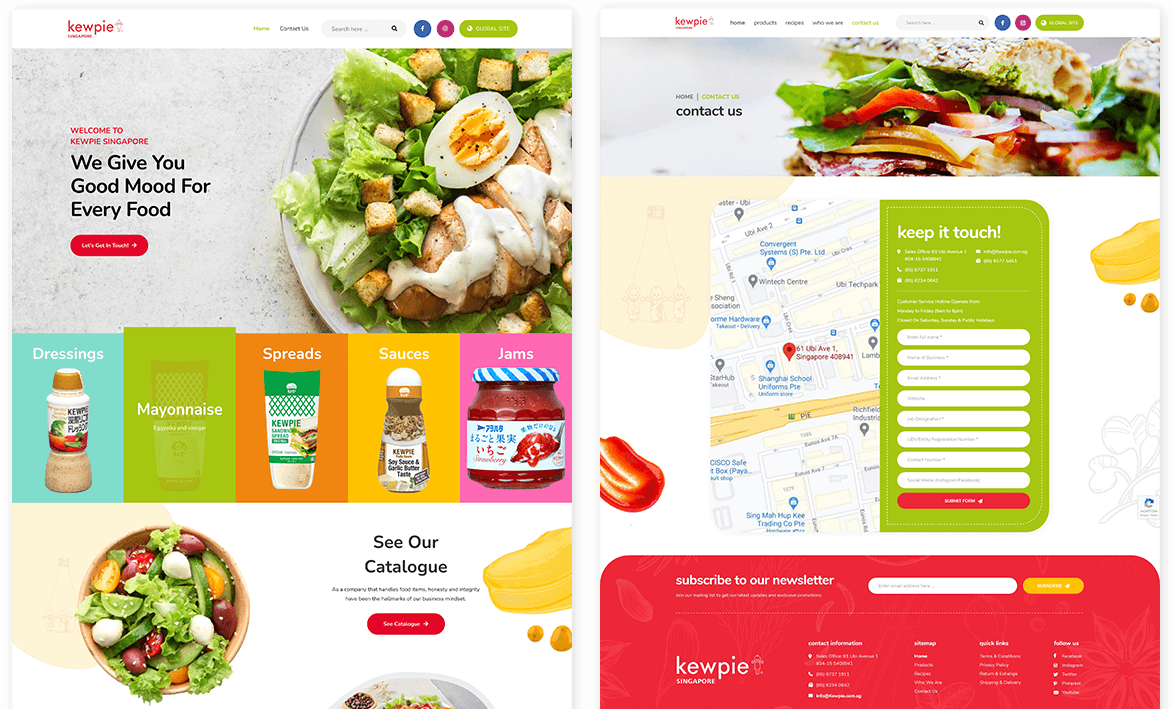
Nicely-designed web sites like Kewpie’s make use of visible hierarchy to attract readers’ consideration to vital spots on the positioning. The picture above exhibits that almost all of the important thing info and materials could also be seen immediately. When such content material is mixed with a name to motion, shoppers can see and use no matter they need in seconds.
Really useful Articles
- 5 Web site Design Tricks to Make Your Web site Stand Out
- Web site Design and search engine marketing: Perceive the Relationship
- A Full Information to Web site Upkeep in 2022
Take Your Internet Aesthetic and Usability Up A Notch with Verz Design

The topic of web site usability is huge and complicated. It’s, nonetheless, easy to start, and it’ll make an amazing impact with minimal effort. With Verz Design’s group {of professional} net designers, not solely will you’ve happier prospects, however with a superb web site design with aesthetic usability, you’ll additionally see a rise in conversion charges and return guests, in addition to word-of-mouth suggestions.