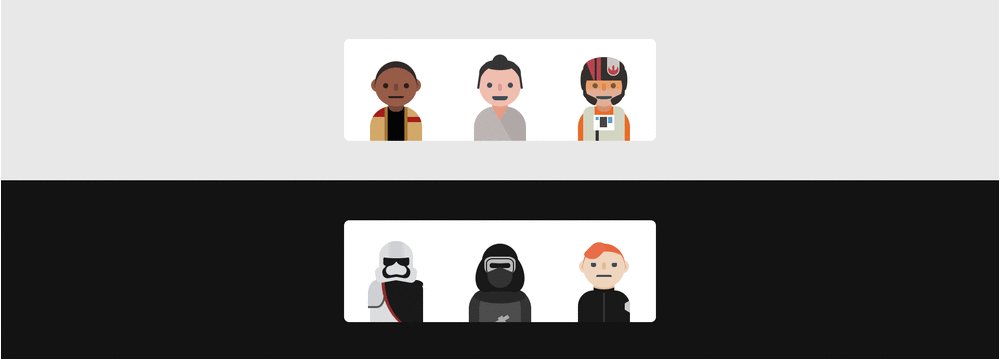
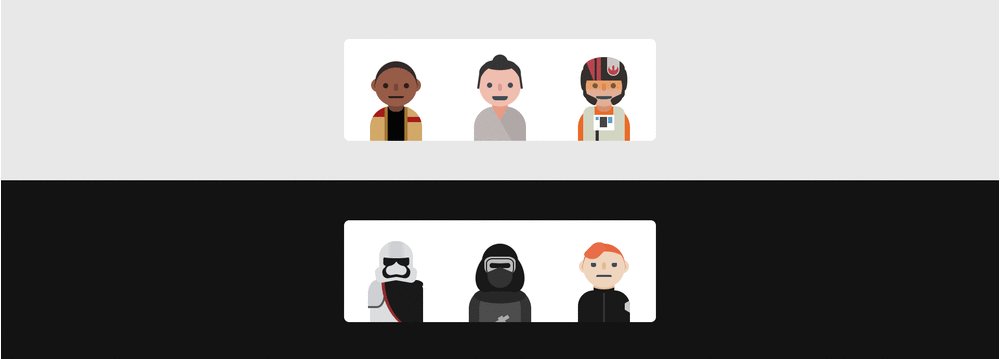
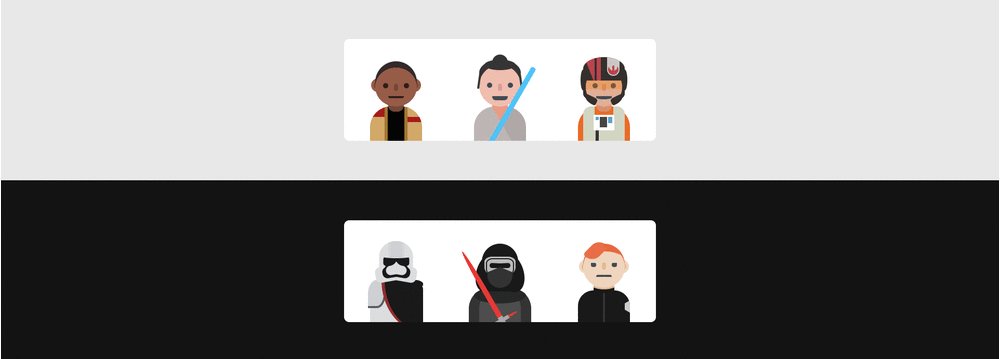
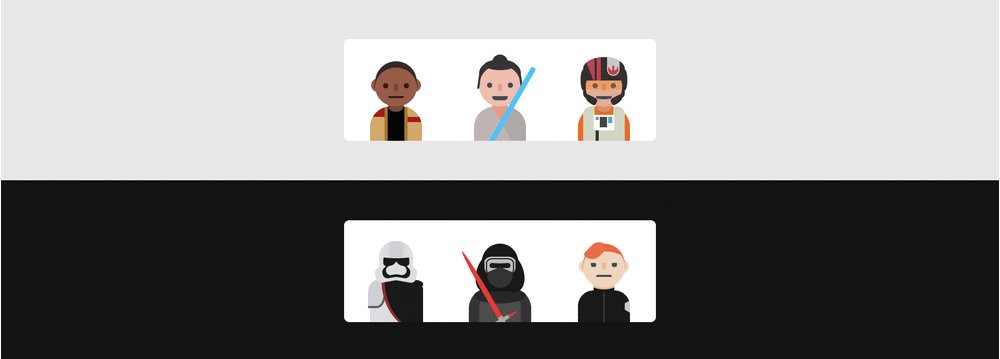
The knowledgeable net designer an coder, Ryan Spilhaus, had proven the world how one can create neat animated Star Wars characters with simply HTML and CSS. The venture, which is hosted on Codepen, options a number of of the favored characters which are in a simplified cartoon format. Contemplating the restricted capabilities of simply utilizing HTML and CSS, the animated figures are a superb utilization of code.
Characters from all elements of the Star Wars franchise have animated figures on this instance put up. Some even have animated mild saber motion, just like the activation of Kylo Ren’s lightsaber. You might also discover the eye to element given to lots of the facet characters like storm troopers. Remember the fact that this kind of graphical work is slightly arduous to perform in CSS.
An identical venture was made by the identical creator so as to create embeddable cartoon figures of X-men. It was utilized but once more for Star Lord from Guardians of the Galaxy. What Are The Actual World Purposes of This?
See it on CodePen:
The issue with most builders is that they shift animation work in direction of Flash, Javascript, and different cumbersome languages. This idea proves that it’s fully doable with only a fundamental HTML and CSS setup. On-line video games, quick animations and interactive elements of the web site could also be made utilizing CSS, regardless that it might be slightly troublesome.
Extra Initiatives by Ryan
Ryan is an innovate programmer from Kansas Metropolis with many open supply projcts posted on the web. He’s very a lot proud together with his animation work depicting iconic figures in lots of nerdy films. He had additionally lately launched Overwatch Pixel Sprays that have been additionally made fully in HTML and CSS. Silly Robots: Field Stacking is one other CSS idea that exhibits the talents to make quick video games with the language.,